
Web Tasarım Öğeleri Nelerdir?
Web Tasarım Öğeleri Nelerdir?
Web tasarım, internette görüntülenen web sitelerinin tasarımını ifade eder. Genellikle yazılım geliştirmeden ziyade web sitesi geliştirmenin kullanıcı deneyimi yönlerini ifade eder.
Web Tasarım Nedir?
Web tasarım, internette görüntülenen web sitelerinin tasarımını ifade eder. Genellikle yazılım geliştirmeden ziyade web sitesi geliştirmenin kullanıcı deneyimi yönlerini ifade eder. Web tasarımı eskiden masaüstü tarayıcılar için web siteleri tasarlamaya odaklanırdı; ancak, 2010'ların ortalarından bu yana, mobil ve tablet tarayıcılar için tasarım giderek daha önemli hale geldi.
Bir web tasarımcısı, bir web sitesinin görünümü, düzeni ve bazı durumlarda içeriği üzerinde çalışır. Örneğin görünüm, kullanılan renkler, yazı tipi ve görüntülerle ilgilidir. Düzen, bilginin nasıl yapılandırıldığını ve kategorize edildiğini ifade eder . İyi bir web tasarımının kullanımı kolaydır, estetik açıdan hoştur ve web sitesinin kullanıcı grubuna ve markasına uygundur. Çoğu web sayfası basitliğe odaklanılarak tasarlanmıştır, böylece kullanıcıların dikkatini dağıtabilecek veya kafasını karıştırabilecek gereksiz bilgi ve işlevler görünmez. Bir web tasarımcısının çıktısının temel taşı, hedef kitlenin güvenini kazanan ve teşvik eden bir site olduğundan, mümkün olduğunca çok sayıda potansiyel kullanıcı hayal kırıklığı noktasını ortadan kaldırmak kritik bir husustur.
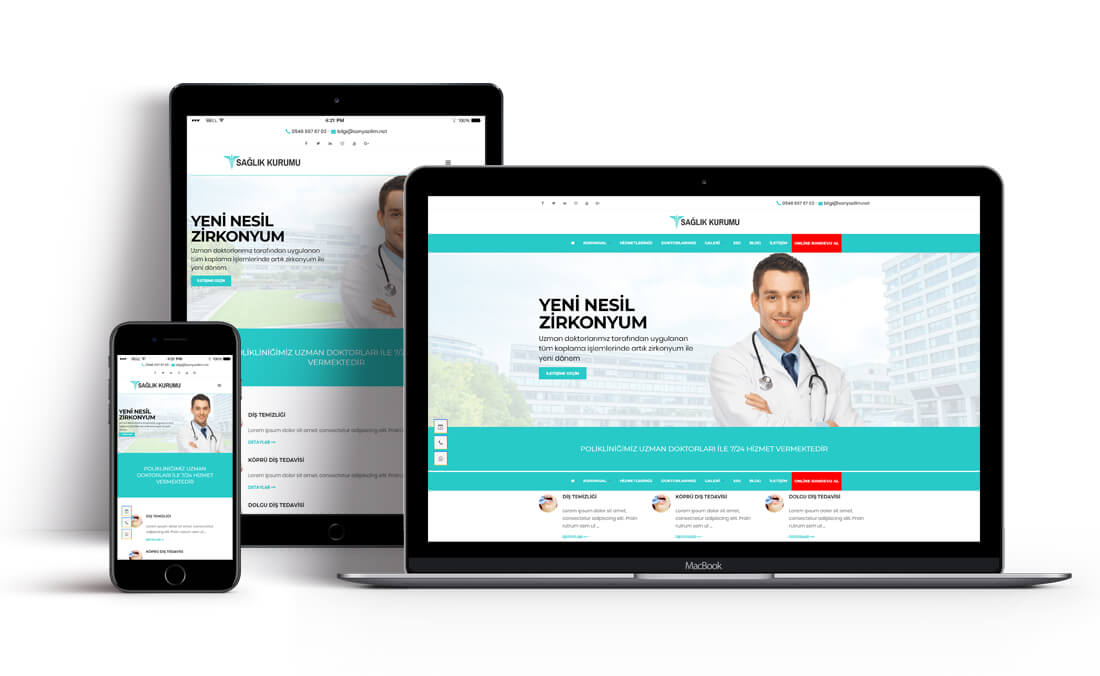
Hem masaüstü hem de mobil cihazlarda iyi çalışan web siteleri tasarlamanın en yaygın yöntemlerinden ikisi, duyarlı ve uyarlanabilir tasarımdır. Duyarlı tasarımda içerik , ekran boyutuna bağlı olarak dinamik olarak hareket eder ; uyarlanabilir tasarımda, web sitesi içeriği, ortak ekran boyutlarıyla eşleşen düzen boyutlarında sabitlenir . Cihazlar arasında olabildiğince tutarlı bir düzeni korumak, kullanıcı güvenini ve katılımını sürdürmek için çok önemlidir. Duyarlı tasarım bu bakımdan zorluklar yaratabileceğinden, tasarımcılar çalışmalarının nasıl görüneceğine dair kontrolü bırakma konusunda dikkatli olmalıdır. İçerikten de sorumlularsa, beceri setlerini genişletmeleri gerekse de, bitmiş ürün üzerinde tam kontrole sahip olmanın avantajına sahip olacaklar.
Web Tasarım Öğeleri
Bir web sitesi tasarlarken, hem sitenin görünümünü hem de işlevselliğini göz önünde bulundurmak önemlidir. Bu unsurları entegre etmek, sitenin genel kullanılabilirliğini ve performansını en üst düzeye çıkaracaktır. Sitenizin kullanılabilirliği, gezinmesi kolay bir arayüz, uygun grafik ve resim kullanımı, iyi yazılmış ve iyi yerleştirilmiş metin ve bir renk şeması gibi öğeleri içerir. Sitenizin performansı, hızı, sıralaması, aranabilirliği ve hedef kitlenizi yakalama becerisi ile ilgilidir.
Görsel öğeler
Her şeyin birlikte iyi çalıştığından emin olmak için web sitenizi tasarlarken göz önünde bulundurmanız gereken öğelere hızlı bir genel bakış burada. Her bölüm, başlamanıza yardımcı olacak ipuçları ve püf noktaları sağlayacaktır.
Yazılı kopya
Temel olarak, web sitenizin görünümü ve metni el ele gider. Dengeli öğelerle uyumlu bir tasarım oluşturmak için içerik yazarlarınızın ve tasarımcılarınızın birlikte çalışması önemlidir. Grafiklerinizi ve resimlerinizi tamamlamak için metin parçaları oluşturmaya (metin bloklarını kullanarak) odaklanın.
Yazı tipleri
Genel tasarımınızı tamamlayan bir yazı tipi seçin. Yazı tipi, renk düzeniniz, grafikleriniz, resimlerinizle eşleşmeli ve web sitenizin genel tonunu güçlendirmelidir. Canva'nın Font Combinator gibi araçlar, fontunuz için mükemmel bir eşleşme bulmanıza yardımcı olabilir. PageCloud gibi web tasarım araçları, uygulamalarında çok sayıda yazı tipi eşleştirmesi bile içerir.
Renkler
Renkler, bir web sitesi tasarlarken dikkate alınması gereken en önemli unsurlardan biridir. Renk psikolojisi hakkında birçok yanlış anlama olduğunu ve web sitenizin genel tasarımını ve tonunu tamamlayan renklere odaklanmanın daha önemli olduğunu unutmayın. Renk düzeninizi markanızla ve hedef kitlenize iletmek istediğiniz mesajlarla uyumlu hale getirin.
Yerleşim
İçeriğinizi düzenlemeye nasıl karar verdiğiniz, sitenizin hem kullanılabilirliği hem de işlevselliği üzerinde önemli bir etkiye sahip olacaktır. Bir düzen seçerken uyulması gereken belirli kurallar yoktur, ancak akılda tutulması gereken birkaç ana ilke vardır . Hedef kitlenizin ihtiyaçlarını göz önünde bulundurduğunuzdan ve iletmek istediğiniz mesajlardan uzaklaşabilecek aşırı uyarıcı bir düzen kullanmaktan kaçındığınızdan emin olun.
Şekiller
Web tasarımında grafik öğelerin kullanılması, metin ve görüntülerin sorunsuz bir şekilde bütünleştirilmesine yardımcı olabilir ve sitenin genel görünümüne yardımcı olabilir. Güzel renkleri ve şekilleri birleştirmek, site ziyaretçilerinizin dikkatini çekmenize yardımcı olabilir ve sitenizin genel akışına katkıda bulunabilir.
Aralık
Boşluk, görsel olarak hoş ve gezinmesi kolay web siteleri oluşturmak için önemli bir unsurdur. Tasarımınızdaki her öğe, bir şekilde boşluk içerecektir. Metin, fotoğraf ve grafikleri mükemmel şekilde dengeleyen bir tasarım oluşturmak için beyaz alanın uygun kullanımı çok önemlidir. Boşluğunuzu tutarlı tutmak, kullanıcılarınızın web sitenizde kolaylıkla gezinmesine yardımcı olabilir. Boşluk kavramı , kesinlikle modern web tasarımcılarının bir önceliğidir.
Resimler ve Simgeler
Şaşırtıcı tasarımlar pek çok bilgiyi sadece birkaç saniye içinde iletebilir. Bu, güçlü görüntülerin ve simgelerin kullanımıyla mümkün olur. Mesajınızı destekleyen ve güçlendiren resimleri ve simgeleri seçin. Stok resimler ve simgeler için hızlı bir Google araması binlerce seçenek oluşturacaktır.
Videolar
Videoları web tasarımına entegre etmek, tasarımcılar arasında giderek daha popüler hale geliyor. Doğru kullanıldığında videolar, kullanıcıların metin veya resim yoluyla düzgün şekilde iletilemeyen bir mesajı deneyimlemesine veya anlamasına yardımcı olabilir. Bir restoranda televizyon ekranının olması gibi, ziyaretçilerin gözlerinin hareketli görüntülere çekileceğini unutmayın. Videolarınızın diğer önemli unsurlarla rekabet etmediğinden veya bunları azaltmadığından emin olun.
İşlevsel öğeler
Web sitenizi tasarlarken bu işlevsel unsurların dikkate alınması zorunludur. Düzgün çalışan bir web sitesi, arama motorlarında üst sıralarda yer almak ve kullanıcılarınıza mümkün olan en iyi deneyimi sunmak için çok önemlidir.
Navigasyon
Web sitenizin gezintisi, web sitenizin düzgün çalışıp çalışmadığını belirleyen ana unsurlardan biridir. Hedef kitlenize bağlı olarak, gezinmeniz birden çok amaca hizmet edebilir: ilk kez ziyaretçilerin sitenizin neler sunabileceğini keşfetmesine yardımcı olmak, geri dönen ziyaretçiler için sayfalarınıza kolay erişim sağlamak ve her ziyaretçinin genel deneyimini iyileştirmek. Navigasyonla ilgili daha fazla ipucu için bu en iyi uygulamalara göz atın.
Kullanıcı Etkileşimleri
Site ziyaretçilerinizin, cihazlarına bağlı olarak sitenizle etkileşimde bulunmanın birden fazla yolu vardır (kaydırma, tıklama, yazma, vb.). En iyi web sitesi tasarımları, kullanıcıya kontrolün kendisinde olduğu hissini vermek için bu etkileşimleri basitleştirir.
Animasyonlar
Tasarımınızın ziyaretçilerin dikkatini çekmesine yardımcı olabilecek ve ziyaretçilerinizin geri bildirim vererek sitenizle etkileşime girmesine olanak tanıyan tonlarca web animasyon tekniği vardır. Örneğin, "beğen" düğmeleri veya formları eklemek, sitenizin ziyaretçilerinin ilgisini çekebilir. Web tasarımında yeniyseniz, geliştirici müdahalesini önlemek için animasyonlarınızı basit tutmanızı öneririz.
Hız
Kimse yavaş bir web sitesini sevmez. Bir sayfanın yüklenmesi için birkaç saniyeden fazla beklemek zorunda kalmak, bir ziyaretçinin sitenizde kalmasını veya sitenize geri dönmesini çabucak caydırabilir. Ne kadar güzel olursa olsun, siteniz hızlı yüklenmezse aramada iyi performans göstermeyecektir (yani Google'da üst sıralarda yer almayacaktır).
En iyi site oluşturucular, genellikle daha hızlı yükleme süreleri için içeriğinizi sıkıştırır, ancak bunun garantisi yoktur. Sitenizde sahip olacağınız içerik için hangi site oluşturucuların en iyi sonucu vereceğini araştırdığınızdan emin olun. Örneğin, PageCloud, büyük ve / veya birden çok fotoğraf içeren siteler için hızlı yükleme süreleri sağlamak için görüntülerinizi optimize eder.
Site yapısı
Bir web sitesinin yapısı hem kullanıcı deneyiminde (UX) hem de arama motoru optimizasyonunda (SEO) önemli bir rol oynar. Kullanıcılarınız herhangi bir yapısal sorunla karşılaşmadan web sitenizde kolayca gezinebilmelidir. Sitenizde gezinmeye çalışırken kullanıcılar kayboluyorsa, muhtemelen "tarayıcılar" da vardır. Tarayıcı (veya bot), web sitenizde arama yapan ve işlevselliğini belirleyebilen otomatik bir programdır. Yetersiz gezinme, kötü bir kullanıcı deneyimine ve site sıralamasına neden olabilir.
Tarayıcılar arası ve cihazlar arası uyumluluk
Harika bir tasarım tüm cihazlarda ve tarayıcılarda gösterişli görünmelidir (evet, Internet Explorer bile). Sitenizi sıfırdan oluşturuyorsanız, bu sıkıcı süreci daha hızlı ve daha verimli hale getirmek için tarayıcılar arası bir test aracı kullanmanızı öneririz. Öte yandan, bir web sitesi oluşturma platformu kullanıyorsanız, çapraz tarayıcı testi genellikle şirketin geliştirme ekibi tarafından gerçekleştirilir ve tasarıma odaklanmanıza olanak tanır.